Image files should not go straight from camera to website
Large image files take up space and increase load time. Fast-loading websites require small image file sizes.
Free optimizers:
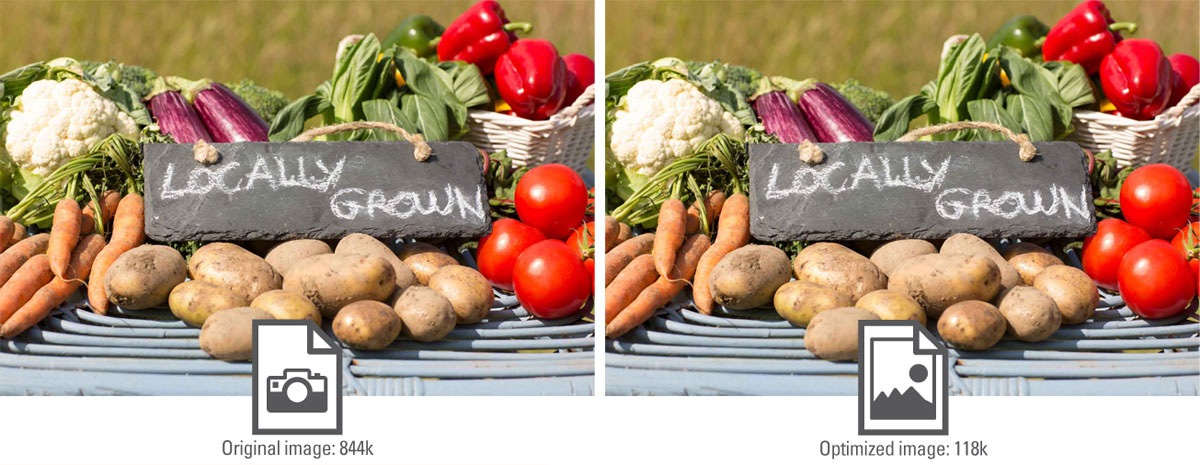
There are free image optimizers online. We were able to reduce the image (above) to about half the size of the Facebook-optimized image. Try a few of these online tools and bookmark an optimizer that you like. Your goal is sharp-looking images and a small file size.
Best way to optimize:
Use Photoshop “save for web.” Also Gimp, Corel or any other image-editing program.
Website image best practices (it’s not all about size):
A few basic rules for website images:
- Optimize images—small images load faster
- Use jpgs for photos and pngs for flat images (logos, type, vectors)
- Name image files meaningfully: “farmers-market.jpg” not “P103753.jpg”
- Use “alt text” to describe image (e.g. “vegetables at farmers’ market”) for ADA compliance and search rankings