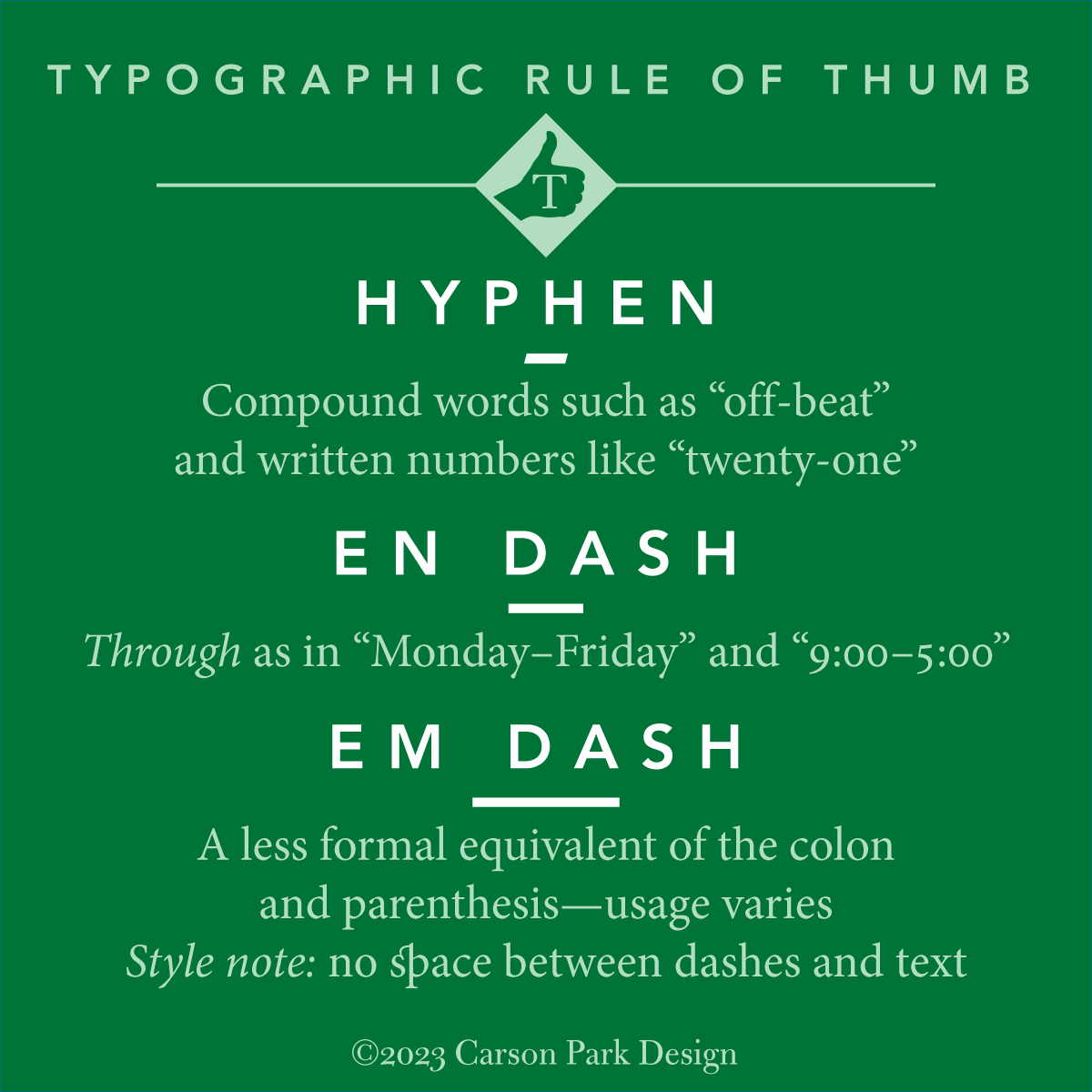
Hyphens, en dashes, and em dashes
For decades now, typographic sorts that were unavailable on typewriters have been available to everyone on digital devices. We’ve always had hyphens, but now we can also use dashes. read more…
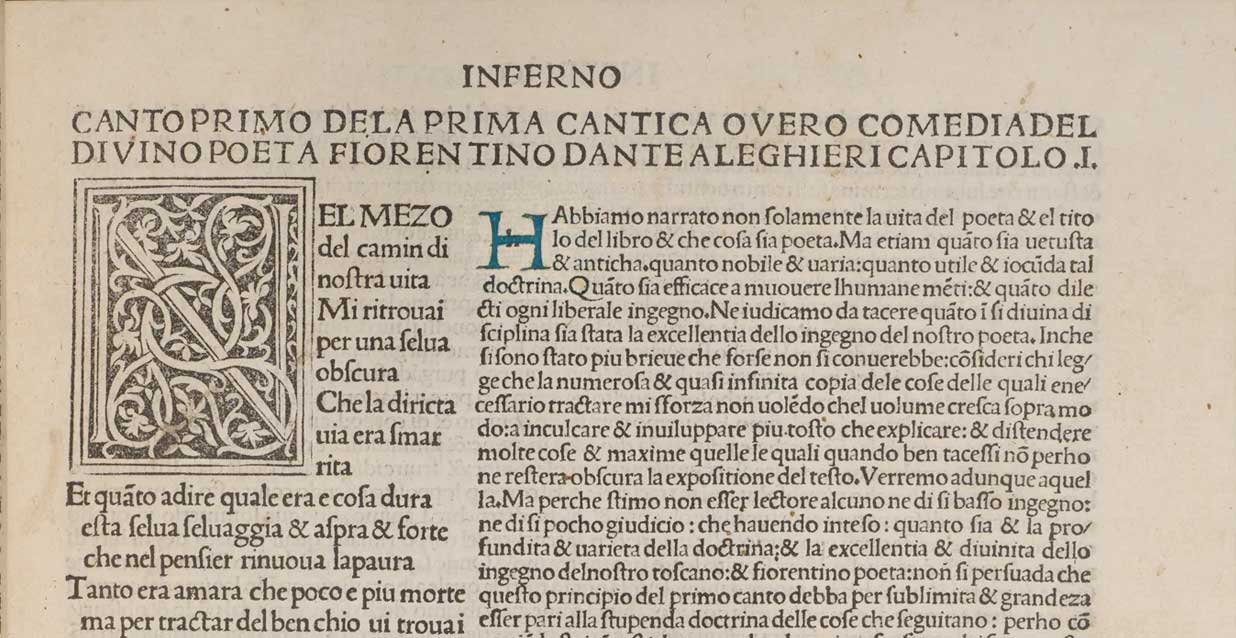
Hand-lettered Lombardic caps in early print

Here’s an illustration of how early printers marked the space for hand-lettered versals (‘drop caps,’ or enlarged initial letters). read more…
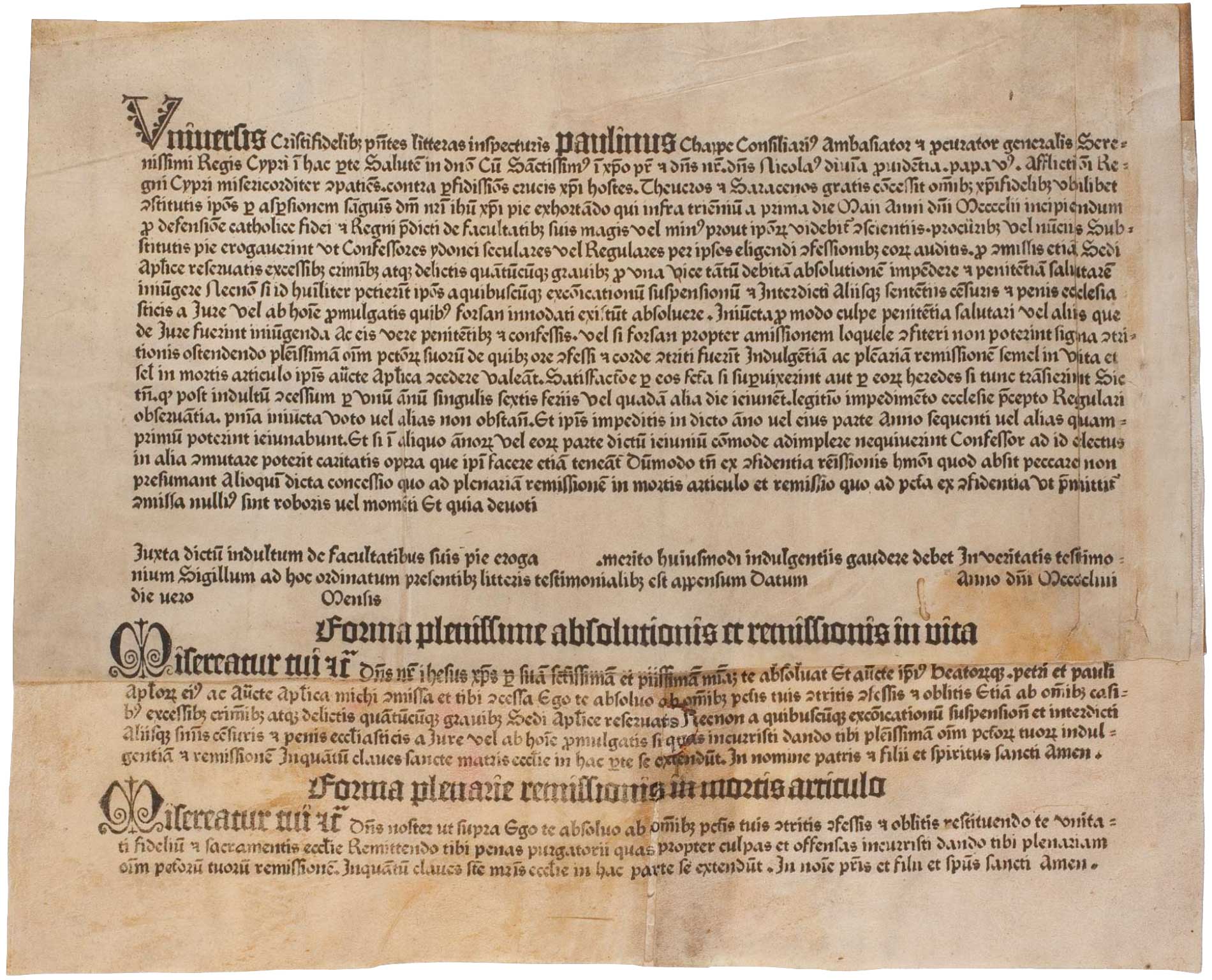
Forms of indulgence (and the first fonts)

Indulgence form printed by Guttenberg (Herzog August Bibliothek, Wolfenbüttel)
“Since the eleventh century, indulgences and pardons had been awarded by the Church for the remission of sins, earned either by prayer or through donations. An indulgence took the form of a preset document with a space left for the name of a penitent as proof of his or her right to divine forgiveness. For the Church, this involved costly, labour-intensive procedures where thousands of identical documents would be written by hand.”
—Paul McNeil, The Visual History of Type read more…
1629: the year of the new letter U
The Latin alphabet had only 23 letters. J, U, and W were added in the middle ages and early modern era. read more…
The Tramp Printers
 Charles Overbeck’s The Tramp Printers, Forgotten Trails of the Traveling Typographers from Eberhardt Press is a beautiful little book that would make a lovely gift for either the letterpress lover or union activist in your life. read more…
Charles Overbeck’s The Tramp Printers, Forgotten Trails of the Traveling Typographers from Eberhardt Press is a beautiful little book that would make a lovely gift for either the letterpress lover or union activist in your life. read more…
Hermann Zapf’s original Optima sketches
“During a visit to Italy, I made studies of old inscriptions in Rome and Florence. My attention was caught especially by marble inscriptions on the floor of the Santa Croce Church in Florence. Every day, most people walked over these inscriptions so unmindfully. I got the inspiration one day to use these simple forms without serifs for a typeface.”
—Hermann Zapf read more…
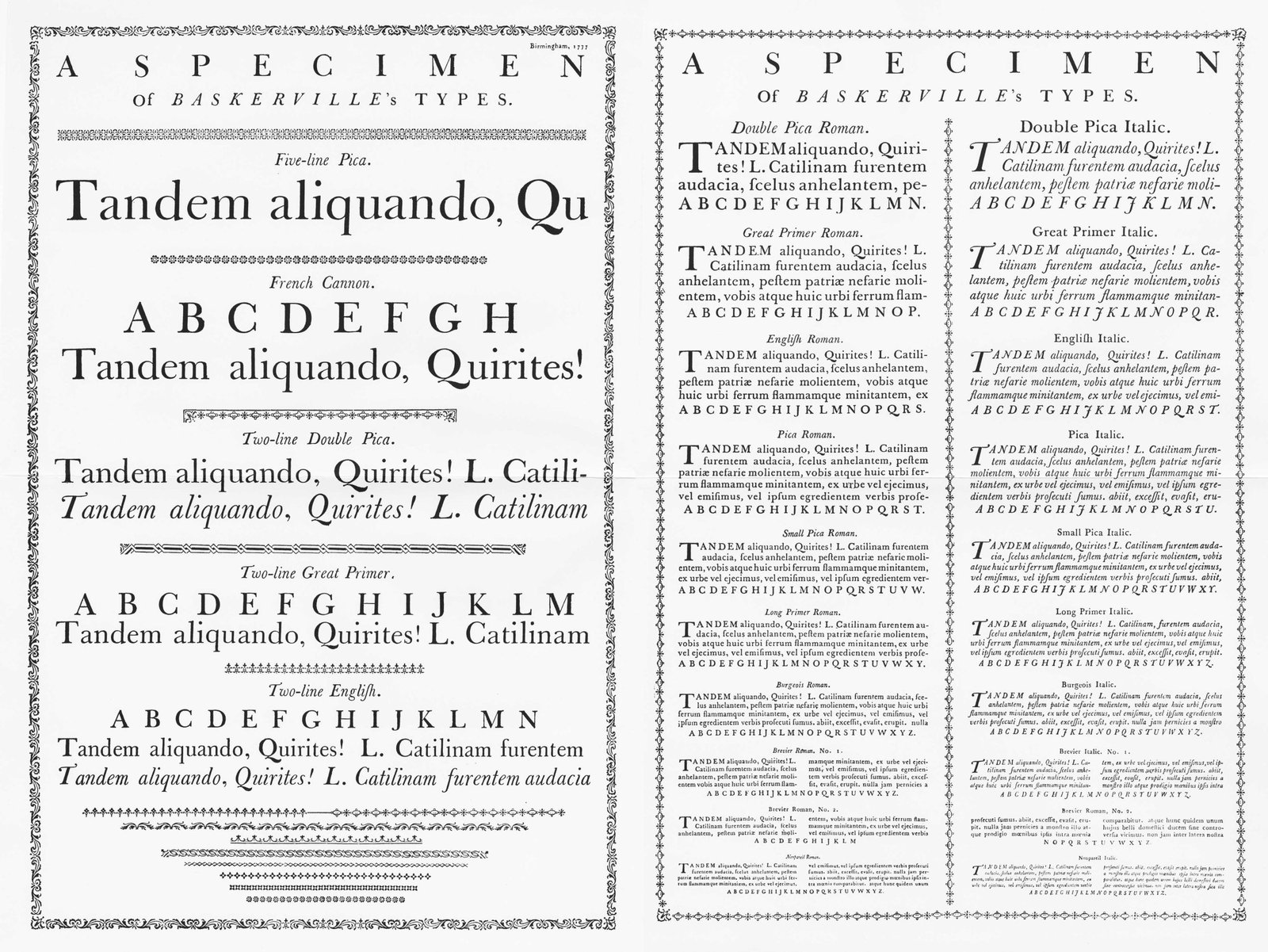
Baskerville specimen sheet

Reproduction of a reproduction of a rare Baskerville specimen broadside.
A full-size reproduction of the rare 1777 edition of John Baskerville’s specimen broadside from the collection of Joh. Enschedé en Zonen in Haarlem Holland, read more…
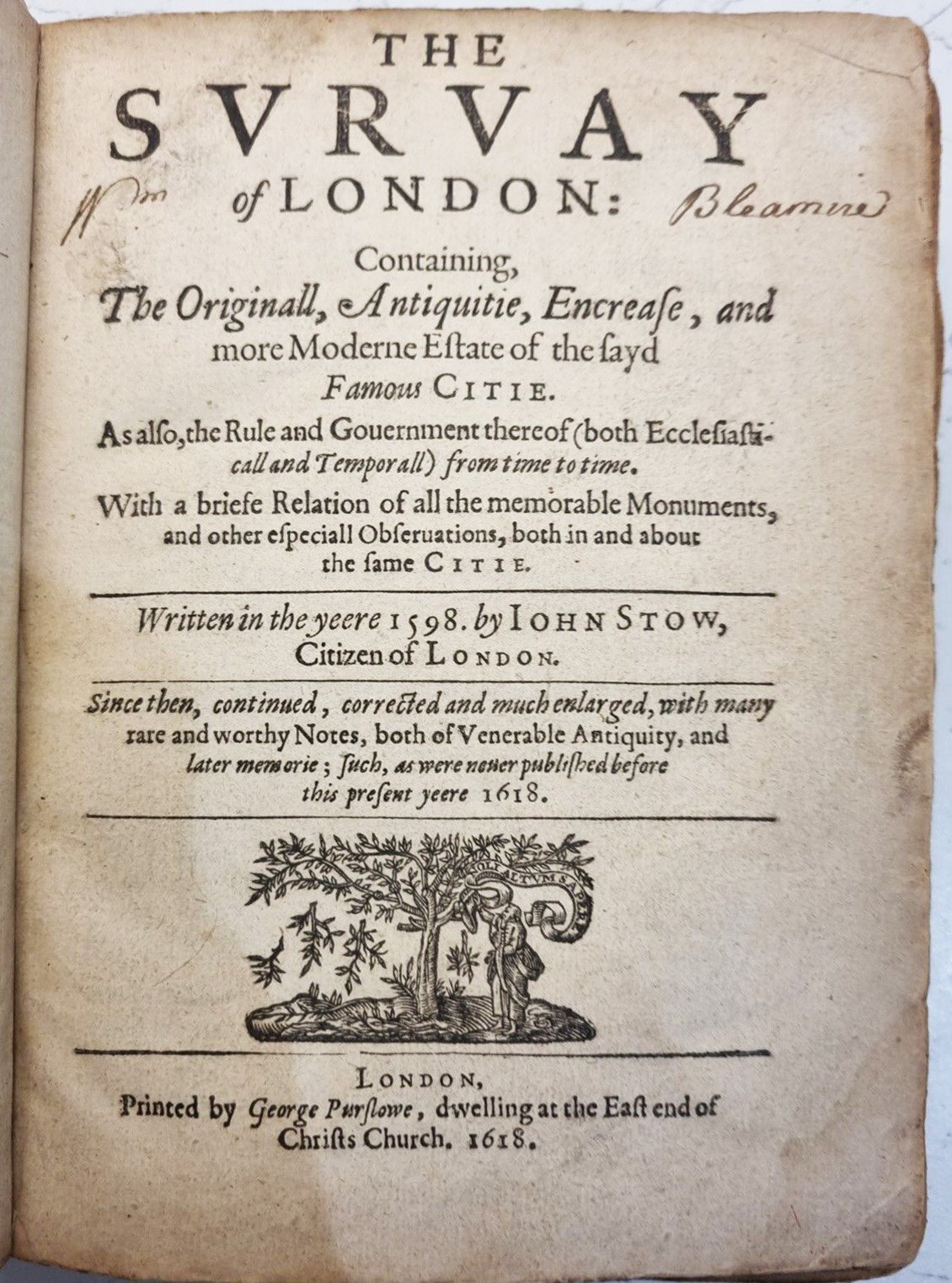
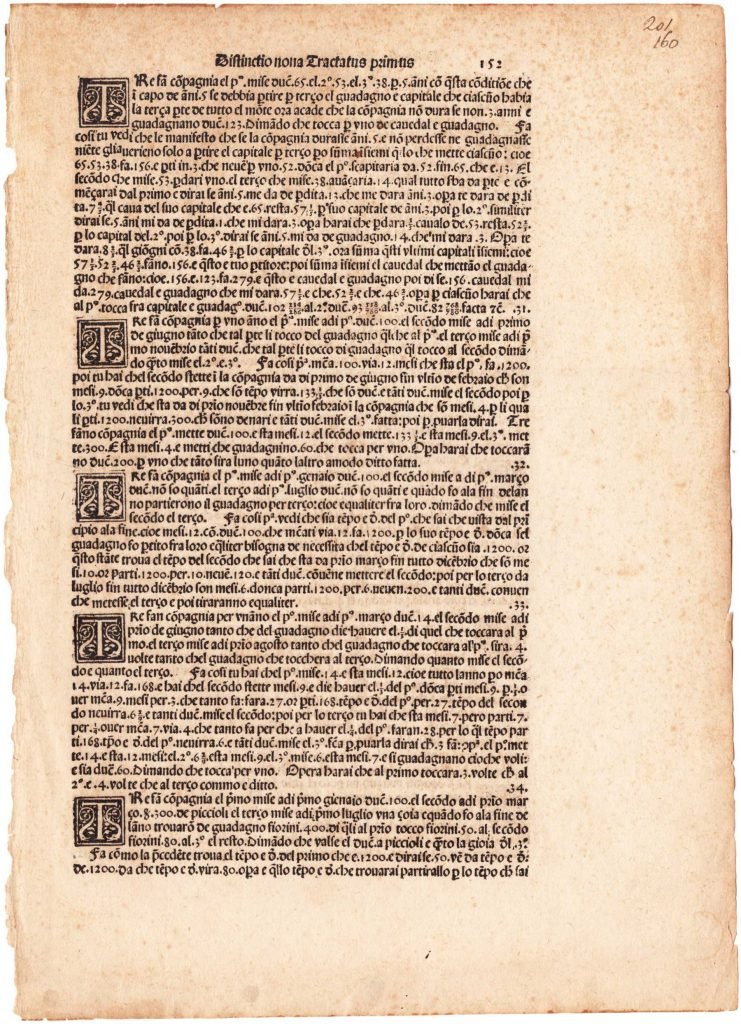
Double-entry bookkeeping and our mystery leaf
We decided to try to identify a random leaf we had in our collection. Obviously from an early book, the type resembles Erhard Ratdolt’s 1484 rotunda (rotunda being a category of blackletter*). read more…
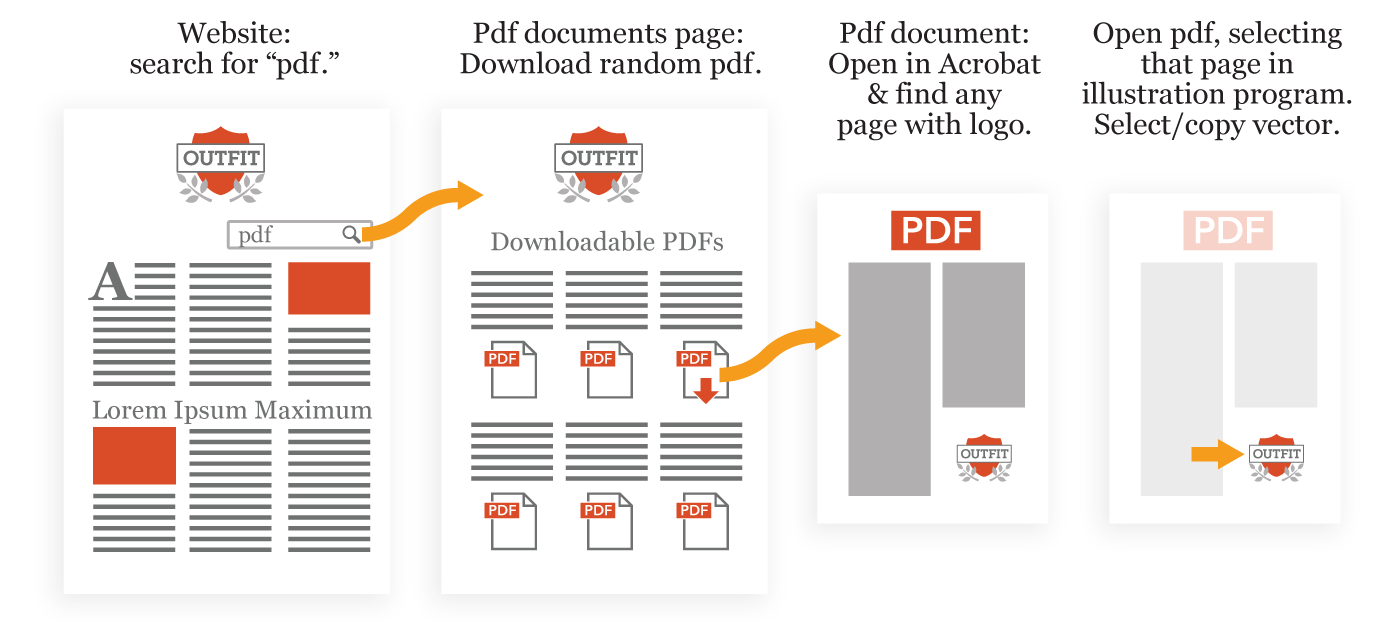
Extract vector logos from pdfs
Graphic artists often need high quality logos for projects. Go-to sites for corporate logos would be seeklogo.com and Brands of the World, but there’s a fallback method. read more…
The Spectator: a leaf book

The Spectator: a leaf book from the The Book Club of California, printed by The Grabhorn Press, 1939
The Book Club of California has, over the decades published several leaf books—books about a historical publication that include a single page, or leaf, from the original, along with an illuminating essay about the era and the document. read more…